このページでは、アフィリエイトで稼ぐWordpresブログの始め方を超初心者の方に分かりやすく図解で解説させて頂きます。
Wordpresブログの始め方
Wordpress自体は無料で利用できますが、実際にWordpressで作ったブログを置くネット上のスペースを借りて運用する必要があり毎月の費用が掛かります。
それが、Wordpresをインストールできるレンタルサーバーです。

レンタルサーバーは、分かりやすく解説するとネット上の賃貸オフィスのようなサービス。
有料で毎月500円〜1000円程度の費用が掛かります。ただ、賃貸オフィスを借りるよりは、費用は全然安いです。
そして、このレンタルサーバーで借りたネット上のスペースに、Wordpressで作ったブログを載せるわけです。
現在、Wordpressをインストールできるレンタルサーバーは
- エックスサーバー
- ロリポップ
- conoha wing
- さくらサーバー
- mixhost
- シンレンタルサーバー
- カラフルボックス
- コアサーバー
などなど。
上記のレンタルサーバーを使えば初心者でも問題なくWordpressを導入できます。
とにかく、Wordpresブログをネット上に載せておくレンタルサーバーを選ぶ際は
- Wordpresがインストール可能
- セキュリティ対策が万全
- Wordpresの表示スピードが速い
- 提供されるドメインが強い
などなど、いくつかの条件があります。
エックスサーバーのブログの始め方
例えば、私がWordpressを始める上でおすすめのレンタルサーバーの1つに、Xserver(エックスサーバー)があります。
今回は、実際に私もアフィリエイトブログを作る際に活用するエックスサーバーのワードプレス機能を使ったブログの始め方を解説していきます。
エックスサーバーには、簡単インストール機能が搭載されていているのでWordpressブログの始め方は簡単。
基本的には、Xserverと契約してレンタルサーバーの管理画面ログインしたら、メニュー欄には「Wordpress簡単インストール」というオプションがあります。

【Wordpress簡単インストール】では、
- ブログ名
- ユーザー名
- パスワード
- メールアドレスを設定し
最後にインストールボタンを押すだけ。
これだけでWordpressブログを簡単に立ち上げる事が出来ます。
さらに、エックスサーバーには、もっと簡単にWordpressブログを立ち上げられる始め方もあります。
それがWordpressクイックスタートです。

これは、レンタルサーバーを契約する時点でWordpressをインストールして自動的にブログも立ち上げてくれるサービスです。
エックスサーバーと契約する時点で上記画面にある【利用する】にチェックを入れるだけでWordpressブログがXserverと契約と同時に出来上がるわけです。
なので、Wordpressの簡単インストール機能を使わなくても上記のWordpressクイックスタートを利用すれば超初心者でも一瞬でWordpressブログが作れるわけです。
また、Wordpressブログにはレンタルサーバーと、もう1つブログのURL(ドメイン)も必要になります。
例えば、このサイトだと「https://www.kaigainet.com」のようなアルファベット表記がURL(ドメイン)です。
このURL(ドメイン)は、ブログのアドレスで住所のようなモノで必ず必要になります。
そして、エックスサーバーを使えば、ブログのURL(ドメイン)が無料で取得できます。Xserverとの契約途中に、好きなドメインを選択するだけで簡単です。
なので、エックスサーバーを使えばWordpressブログに掛かる費用は毎月のレンタルサーバー代だけで済みます。
あとは、数時間後にあなたのブログのURL(ドメイン)の後に「/wp-login.php」と入力。
例えば、あなたのURLが仮に「www.Kaigainet.com」なら「www.kaigainet.com/wp-login.php」と入力します。
そうすると、下記のようなWordpressブログのログイン画面が表示されますよ!

これが、Wordpressブログ管理画面の入り口で、スマホからもパソコンでもアクセスが可能。
ここには、先ほどWordpressインストール際に決めた
を入力すれば、管理画面にログインする事が出来るようになります。

そして、管理画面から【投稿】【新規追加】ボタンをクリックすれば、記事の投稿が出来るようなります。
このようにレンタルサーバーを借りてワードプレスブログを始める事は自体は、そこまで難しくありません。
ただ、Wordpressブログの管理画面にログインしてからは
- テーマ(ブログ全体のテンプレート)
- プラグインの導入
- その他もろもろの設定
があります。
これら全て終える事で、Wordpressブログの作り方が完了します。
Wordpressのテンプレート
Wordpress自体はレンタルサーバーで契約して立ち上げる時点でCocoonなどの無料テーマ(無料のデザインテンプレート)を利用できます。

もちろん、無料のテーマでも問題ないですが、最初から有料のテーマを購入してWordpressブログを作り上げる方が
- デザイン性もよく
- SEO(集客)にも多少有利で
- アフィリエイトにも便利な機能
- 目次を作る機能や
- 文字を装飾する機能
があるので、おすすめです。
アフィリエイトブログの始め方
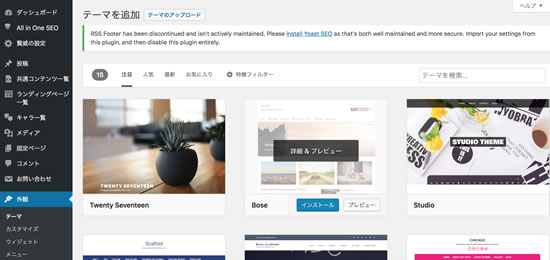
例えば、私のWordpresを使ったアフィリエイトブログも有料テンプレートをテーマに設定しています。

このテンプレートを使う事で、デザイン性を高めたり記事の見やすさを良く出来ています。
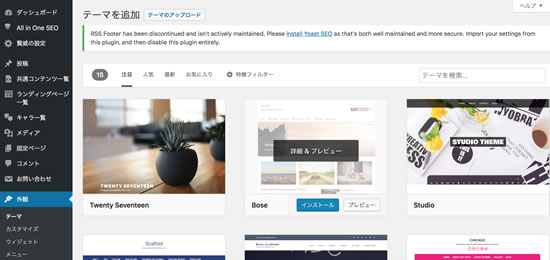
使い方も簡単で、テンプレートを購入したら管理画面から【テーマ】【新規追加】ボタンを押してファイルをアップロードするだけ。
例えば、私が有料テンプレートを導入したブログの1つに漫画を紹介するブログがあります。

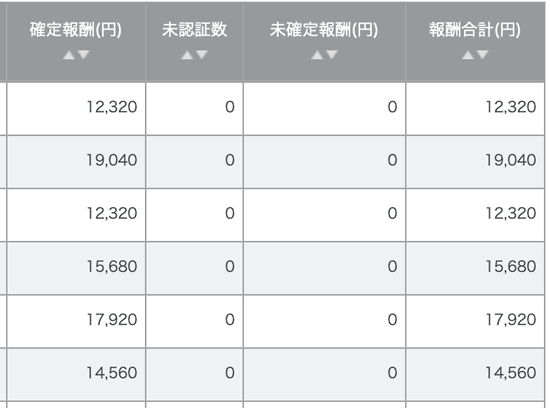
これもテンプレートを使ったことで、見た目も良くなり収益にも影響し報酬が徐々にアップしていきました。
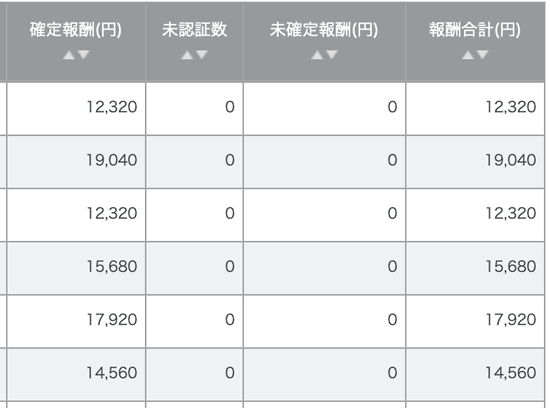
下記は漫画ブログを運営し始めてから6ヵ月程度たった時のアフィリエイト報酬の状況です↓

現在、この漫画ブログは週に1〜2回ほどの記事追加で毎日1万円以上のアフィリエイト収入が入るようになりました。

目次や比較表も簡単に作れる!
有料テンプレートを使うと、目次も自動的に作れます。
多くのテンプレートは、ブログ記事の構成を作る際にHTMLで<h2>タグを使って作ると、設定した見出し2の文字が全て自動的に目次となります。
他にも、
- カテゴリ
- 吹き出しキャラクター
- アイキャッチを使うサムネイル
- 比較表
- メニューバー
等の作り方も非常に簡単なので便利ですよ!
アフィリエイトブログで使えるボタン
有料テンプレートの場合、アフィリエイトリンクをブログに載せる際に下記のようなボタン型のアフィリエイトをリンクも簡単に作れます。

このようなアフィリエイトリンクが作成できるテーマは無料のテンプレートだとない事がありますが、有料のデザインテンプレートを購入しWordpresのテーマに設定すれば簡単に作成できるようになります。
プラグインの導入
さらに、Wordpressを作る際に最低限必要なプラグインもありますので紹介します。
プラグインとは、Wordpressの無料ソフトのようなモノで、何か必要な機能があればプラグインから探して導入します。
例えば、Wordpressにお問い合わせフォームを載せたい場合は【Contact Form】というプラグインがあるので、それをWordpressの管理画面から探して導入するだけで簡単に作れます。
プラグインは、物凄い数が存在します。無料で導入できますが、プラグインの入れ過ぎには注意して下さい!
一応、最初の段階で最低限必要なプラグインは
- Classic Editor
- Classic Widgets
- Google XML Sitemaps
上記の3つはWordpressの立ち上げ時点で最低限必要なプラグインとなっています。

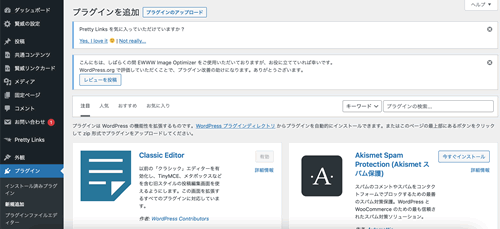
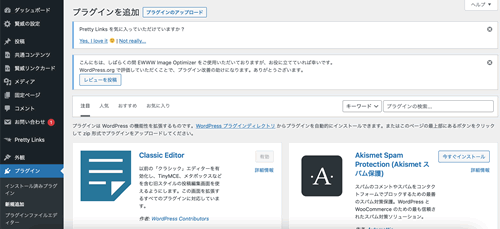
基本的には、Wordpressの管理画面から
- プラグイン
- 新規追加
- 検索し
- 「今すぐインストール」で
- 「有効化」を押す
だけで簡単に導入できます!
次に、Wordpressブログで紹介している商品やサービスをアフィリエイトで紹介する際に掲載するアフィリエイトリンクの貼り方について解説します。
Wordpresを使ってアフィリエイトリンクを貼るには2つのやり方があります。
初心者の方であれば、最初は手動でアフィリエイトリンクを貼る方が簡単です。
ただ、プラグインを利用してアフィリエイトリンクを貼る方が管理も楽ですし、クリックの分析も出来るので慣れてきたらプラグインを利用してアフィリエイトリンクを載せるように変更するのがおすすめです。
アフィリエイトリンクの貼り方
それから、基本的なアフィリエイトリンクは、
- 楽天やAmazon、ASPの審査が突破したら
- アフィリエイトリンクを取得
- バナーや文字のアフィリリンクを生成
- ブログに載せる
するのが基本的な手順となります。
なので、Wordpresブログを作って数記事書いたから直ぐにアフィリエイトリンクを載せられるわけじゃありません!
まずは、ブログ自体に最低でも10〜20記事程度投稿して楽天やAmazon、ASPの審査に受かってからの話になります。
審査に受かれば、後は、紹介したい商品を探してアフィリエイトリンクを生成。
生成したアフィリエイトリンクの貼り方は簡単で、記事や記事下等に文字やバナー画像のアフィリエイトリンクを掲載するだけです。

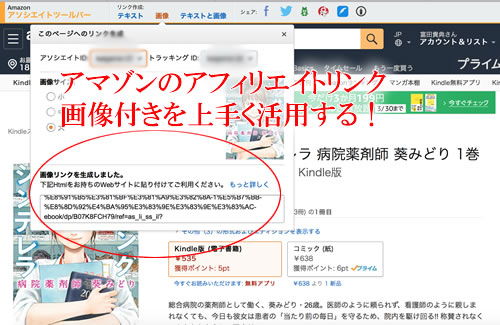
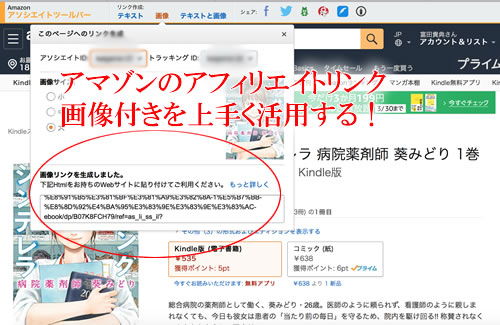
例えば、AmazonであればAmazonアフィリエイト管理画面にログインした状態であれば、
- 紹介したい商品をAmazonで検索
- アソシエイトバーからリンクを作成
- アフィリエイトリンクを入手する

取得したアフィリエイトリンクは、後は、Wordpressブログの記事に載せるだけ。
投稿画面から「テキスト」タブをクリックして、そこに先ほど取得したアフィリエイトリンクを掲載すれば貼り方は完璧です!
後は、
- どこに貼るか?
- どう貼るのか?
- どう紹介するのか?
など、アフィリエイトリンクは、ただ単に貼るだけじゃ収入は生み出せない事は覚えておきましょう。
アフィリエイトでおすすめのプラグイン
Wordpress:ワードプレスのアフィリエイトブログで、おすすめの商品やサービスをアフィリエイトで紹介する際にアフィリエイトで使えるプラグインはないのかと考える方も多いはず。
ここからは、そんなアフィリエイトブログでおすすめのWordpressプラグインもご紹介させて頂きます。
Wordpress:ワードプレスにはアフィリエイト用のプラグインも色々と用意されていますが、1番おすすめのプラグインは無料で使える下記のPrettyリンクと呼ばれるプラグインです。

このプラグインは、有料版もありますが、無料版でも十分!アフィリエイトリンクを
上で非常におすすめです。
例えば、30記事に同じAmazonのアフィリエイトリンクを張ったとしましょう。
そのアフィリエイトリンクを途中変更しないといけなくなった場合、態々、一つ一つの記事を見直しアフィリエイトリンクを修正するのは面倒です。
しかし、Pretty linkを使っていれば、それが必要ありません。
実際、私が運営している漫画ブログはアフィリエイトリンクが多く手動で管理するのが非常に面倒です。
なので、Pretty Linksを使い漫画ブログが読める電子書籍のアフィリエイトリンクを管理しているんです。

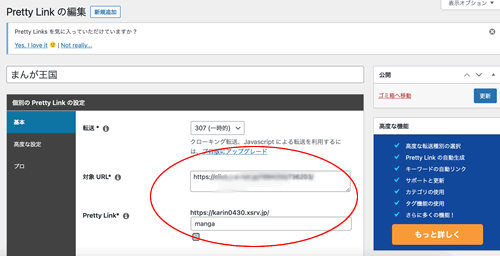
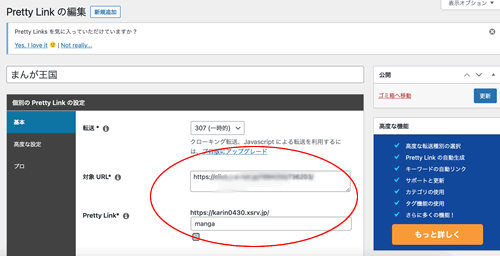
Pretty Linkの使い方も非常に簡単です。
例えば、Amazonのアフィリエイトリンクを上記画面にある短縮URLと書かれた箇所に入力。
そうすると、Pretty LinkというURLが生成されるので、後は記事内にそのURLを掲載しておけば仮にアフィリエイトリンクを変更しないと行けなくなった場合は、上記画面で短縮URLを変更すれば一瞬で全リンクが変更されます。

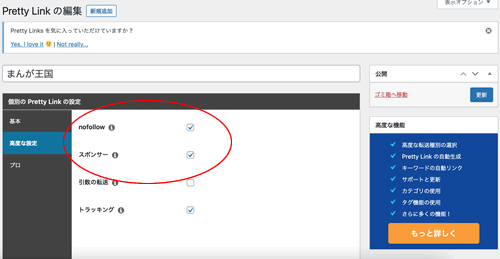
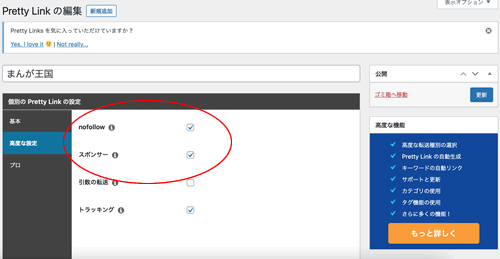
他にも、アフィリエイトリンクを掲載する際は
- rel="nofollow"
- rel="sponsered"
のタグを載せるのが鉄則ですが、これも上記画面でチェックマークを入れるだけ。
なので、記事内に態々コードを書き足さなくてもOKなんです!
管理だけじゃなく、このようなタグ設定もそうですが、他にもクリック分析が出来たりするのでアフィリエイトリンクを貼るうえでは、1番おすすめのプラグインですよ!
トップページの作り方
ブログに記事数が増えてきたら、トップページの作りも少し変更しておくと良いです。
Wordpressブログのトップページの作り方は色々あって目的によって変わります。
ただ、今の時代は大半がスマホで閲覧する人が多いので、トップページもシンプルが良いです。
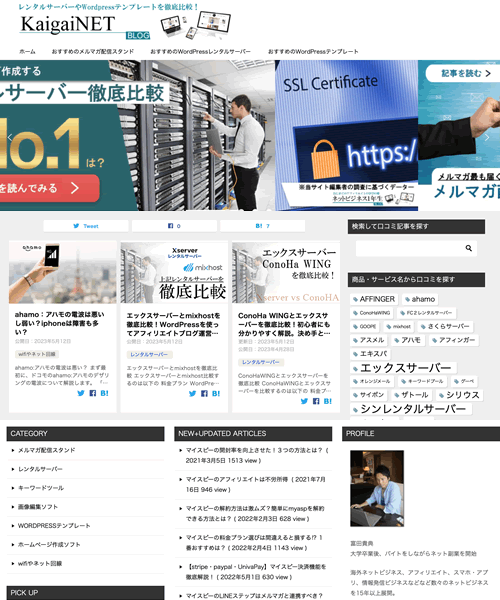
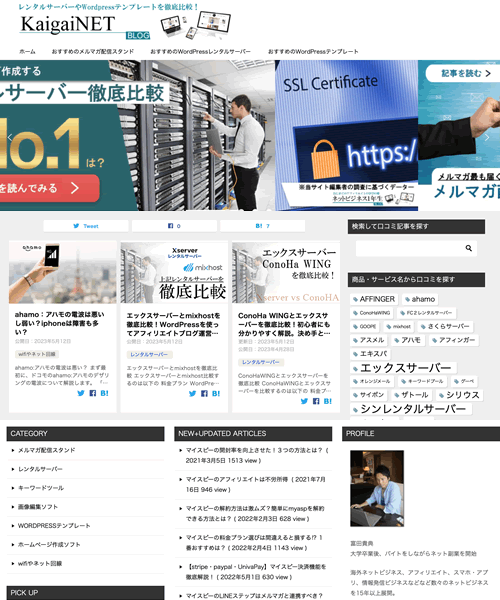
例えば、私が運営しているネット系のツール等を紹介するアフィリエイトブログは下記のようなトップページです。

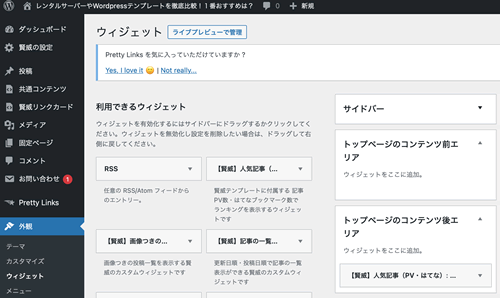
上記のWordpressブログのトップページの作り方は非常にシンプルで、
- カードタイプで記事一覧を表示
- ウィジェットで人気記事ランキングを表示
- フッターにカテゴリーや運営者情報
- サイドバーにタグや検索機能
- 冒頭のロゴやスライド画像を設定
しているだけです。
このトップページを作るのにかかった時間は5〜10分程度です。

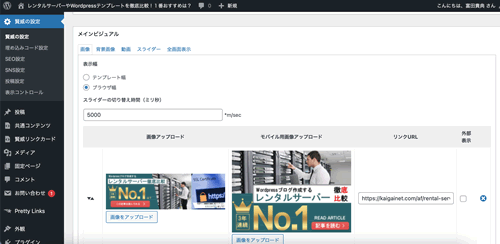
Wordpressブログのトップページは、テンプレートによってはブログのロゴ画像やスライド画像を用意すれば、それなりの見た目に変更可能。
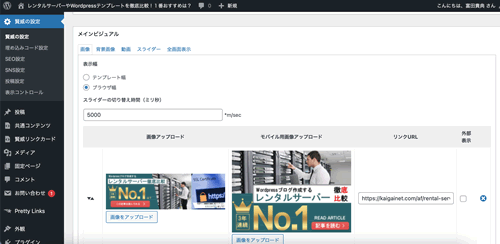
私が利用しているテンプレートは、トップページの作り方も簡単に出来る機能があってロゴやスライド画像が簡単に設定できるんです。

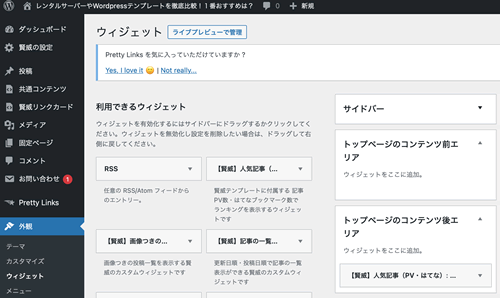
また、ロゴやスライド画像以外の部分は、
を上手く活用するだけ。

そして、これまで投稿してきた記事をどのように表示させるかを設定するだけで、シンプルだけど見た目も良いWordpressブログのトップページを作り上げる事が可能です。 |